Search engines have never been more sophisticated at interpreting our queries and coming up with the right information.
But they can’t do it all on their own. To produce ever-more accurate results, the likes of Google and Bing rely on indicators on web pages. The most high-profile indicators include keywords and subheadings, but there are some lesser-known ones too.
ALT tags fall into the second category. However, they’re not just about SEO. In this article, we’re going to discuss what ALT tags are, how to use them, when to use them, and what they should look like.
What Is an ALT Tag?
An ALT tag is a text-based replacement for any non-text content on a web page.
That non-text content could be any type of multimedia element (think videos, audio, gifs, and more). But in this article, we’re going to be talking specifically about ALT tags in images.
There are several reasons to add ALT tags to your images:
- It allows screen readers to read the text out loud, meaning website visitors with certain cognitive or visual disabilities can understand the content without having to perceive the images themselves.
- It allows web browsers to show the alternative text in the event that the image cannot be displayed.
- It helps search engines to assess the relevance of the page to a given keyword.
How to Add ALT Tags to Images In WordPress: Two Methods
The process for adding ALT tags to images in WordPress varies depending on whether you’re adding a new image to a post or editing an existing one.
We’ll talk you through the two approaches here:
Method 1: Adding ALT Tags to New Images
- Find an image and download it. Not sure where to look? Check out some of the best sources for blog post images.
2. Log in to your WordPress dashboard, navigate to Posts, and either create a new post or edit an existing one.
3. Click Add Media in the WordPress editor and upload your chosen image.
4. Once your image has been uploaded, select it in the media library.
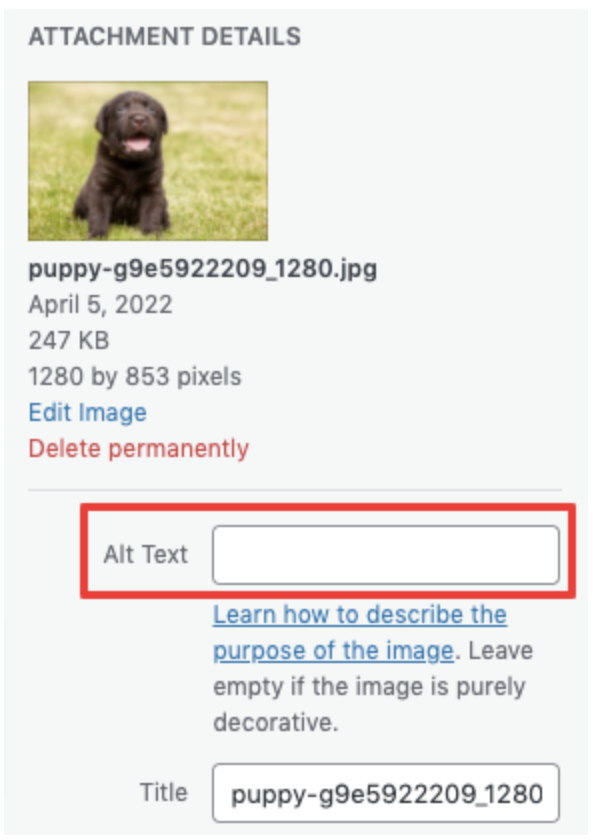
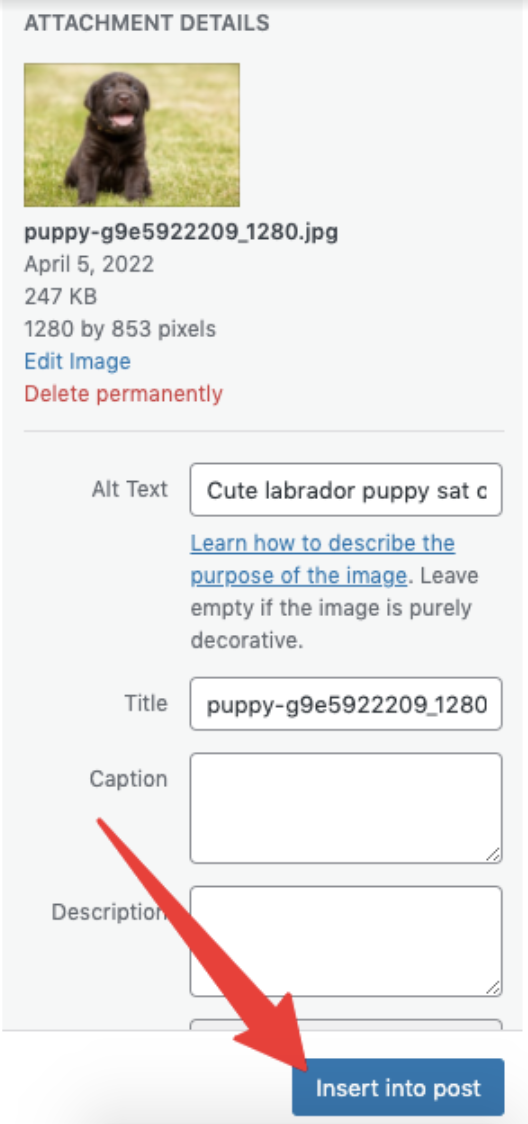
5. In the Attachment Details section on the right-hand side, add your copy to the box marked Alt Text.
6. Click Insert into post. And that’s it!
Method 2: Adding ALT Tags to Existing Images
- Log in to your WordPress dashboard, navigate to Posts, and select your existing blog post.
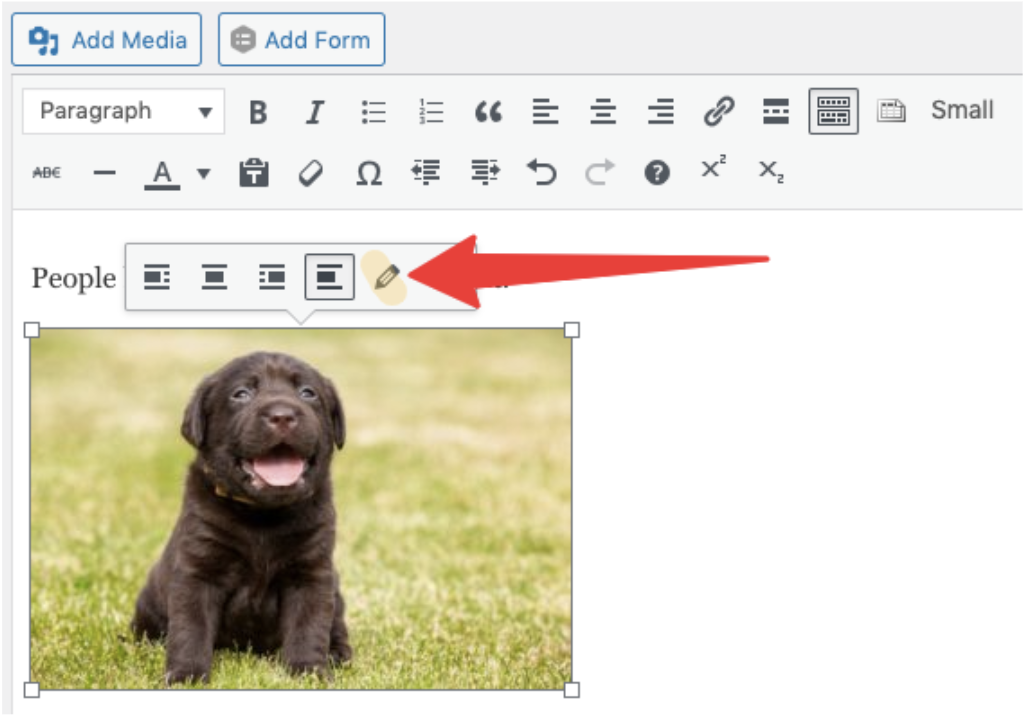
2. Single-click on the image in the WordPress editor and hit the Edit button (the pencil).
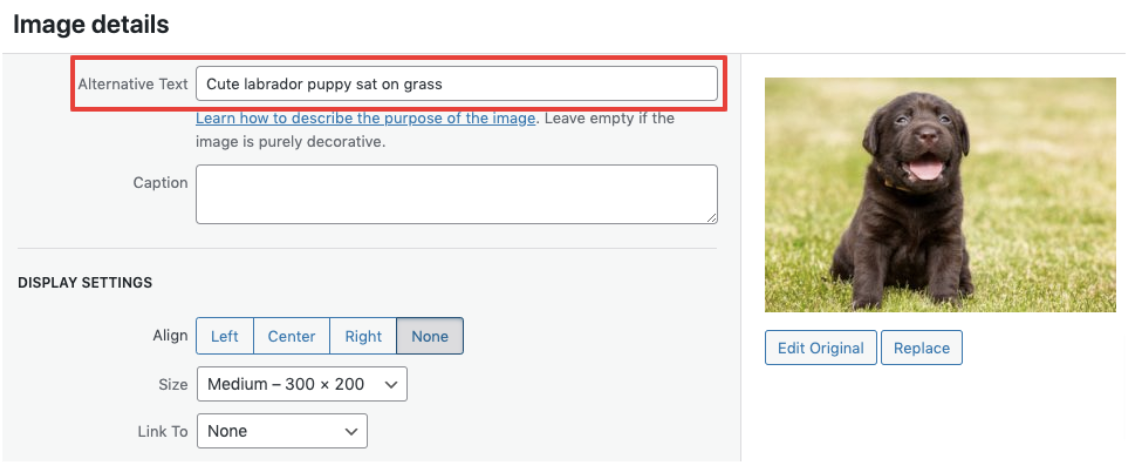
3. Add your copy to the box marked Alternative Text.
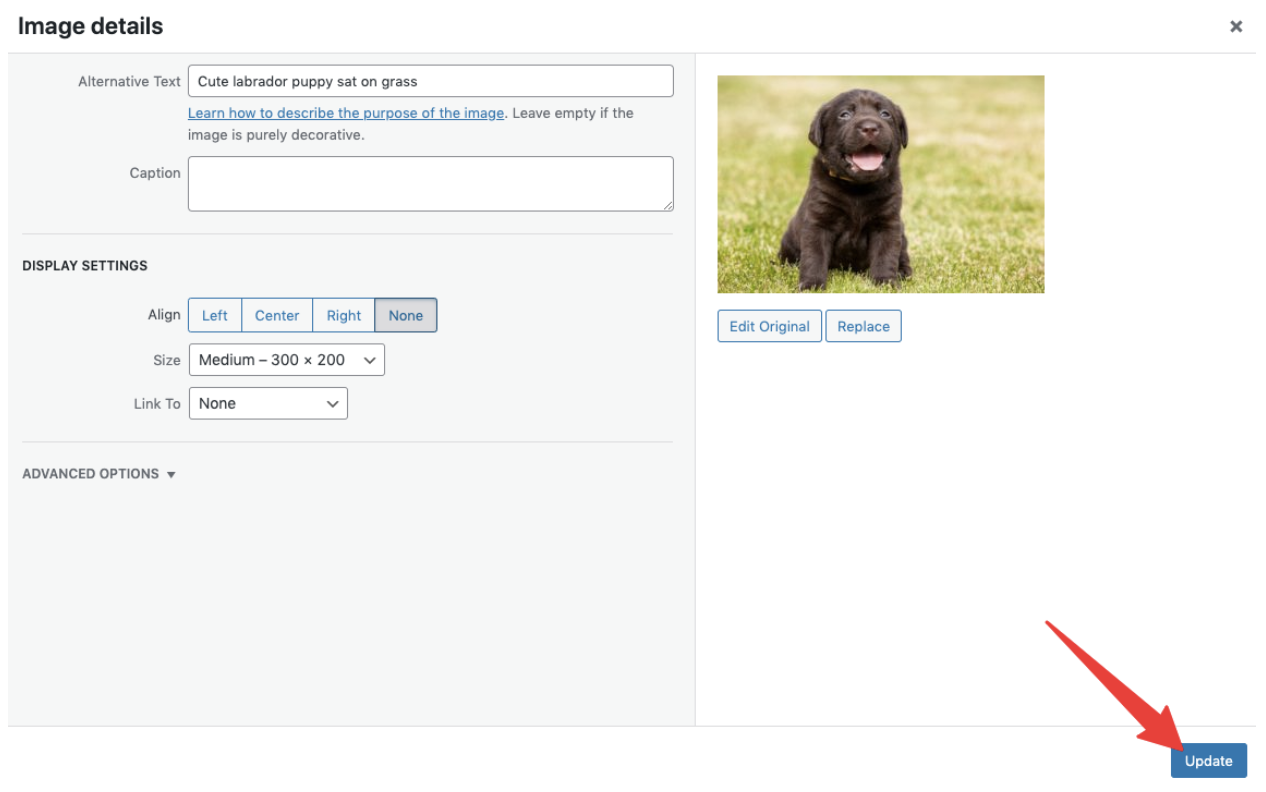
4. Click the Update button at the bottom right corner to add your ALT tag to the image.
When Should You Use ALT Tags?
Historically, ALT tags were seen as little more than an opportunity to cram a bunch more keywords onto a page.
For example, a blog post about the best dog food for puppies might include a cute picture of a labrador retriever with the ALT tag: “ACME Dog Food makes the best dog food for puppies.”
(Actually, that’s not totally accurate. More likely it’d say something unreadable like: “ACME Dog Food for puppies dog food for labrador puppies best dog food for puppies.”)
Today, this approach is seen as pretty outdated.
Why? Because, as we’ve already noted, ALT tags are important for accessibility.
Without them, there’s no way for someone who can’t perceive the images on your page to understand what’s going on.
To be clear, adding ALT tags to images isn’t just about helping people because it’s a “nice thing to do”. If you don’t do it, you risk alienating a huge chunk of your audience.
In the US, one in four adults have some type of disability. Worldwide, an estimated one billion people live with a disability. Obviously, not all of those people rely on ALT tags and other accessibility features to browse websites, but plenty do.
In other words: ALT text isn’t just an SEO opportunity. It’s an opportunity to ensure your content is accessible and your marketing reaches as much of your audience as possible. And why wouldn’t you want to do that?
How Should ALT Tags Be Written?
So we know that ALT tags play an important role in making your website more accessible and we know it’s in your best interest to add them to your content.
But what should they look like?
When writing ALT text, a good starting point is to imagine you’re describing the image to someone on the phone.
Still, that won’t give you all the answers. As with so much in marketing, you also need to put yourself in your audience’s shoes. What would be the most useful way to describe the image, given the context of the rest of the page?
For instance, consider the payment logos on an ecommerce product page:
It wouldn’t technically be incorrect to add ALT tags that simply read “VISA card logo” or “PayPal logo”. But it would probably be more useful to write something like: “Mastercard accepted here.”
5 Common Mistakes to Avoid When Writing ALT Tags
Writing alternative text isn’t rocket science. Yet an astonishing number of websites simply don’t do it, while many others do it in a way that’s unhelpful to people who rely on internet accessibility features.
With that in mind, here are five mistakes to steer clear of when adding ALT tags to images in WordPress:
- Repeating the caption text in your ALT tag. A screen reader will read out both the caption and the ALT tag, so don’t duplicate them.
- Writing the word “image.” Screen readers know an image is an image, and they’ll explain this to the user.
- Failing to describe text from within the image. Many images have text within them. The user won’t be able to read that text, so make sure you include it — or describe it — in your ALT tag as necessary.
- Forgetting to review or update ALT tags. If the content of your page changes over time, be sure that your ALT tags are still 100% relevant.
- Not using clear language. Keep it simple and concise. Don’t say “utilize” when you mean “use.”
There’s so much to think about when it comes to writing blog posts. So why not let us do it for you? Get in touch with Content Conquered today!